1. 코드이그나이터 다운로드하기
> 아래 페이지에서 코드이그나이터 3를 다운로드한다.
https://codeigniter.com/download
Welcome to CodeIgniter
CodeIgniter 3 is the legacy version of the framework, intended for use with PHP 5.6+. This version is in maintenance, receiving mostly just security updates, and the current version is 3.1.13.
codeigniter.com
2. 내 AWS에 코드이그나이터 설치 파일 올리기
> 다운로드 한 파일의 압축을 푼다.
> 나는 루트 폴더에 first라는 폴더를 만들었다.
> index.php 파일이 있는 경로의 모든 파일들을 first 폴더에 넣어줬다.

3. amazon linux 2023에서는 새롭게 폴더를 만들고 새로운 프로젝트를 하려면 폴더 권한, 파일권한을 줘야한다.
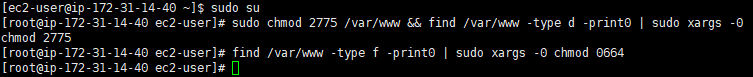
> /var/www 및 이하 모든 디렉터리에 읽기, 쓰기, 실행빠른 권한 설정
> 2775(특수권한, 소유자권한, 그룹권한, 다른사용자권한)
sudo chmod 2775 /var/www && find /var/www -type d -print0 | sudo xargs -0 chmod 2775
> 0664(특수권한, 소유자권한, 그룹권한, 다른사용자권한)
find /var/www -type f -print0 | sudo xargs -0 chmod 0664

4. 웹페이지 확인
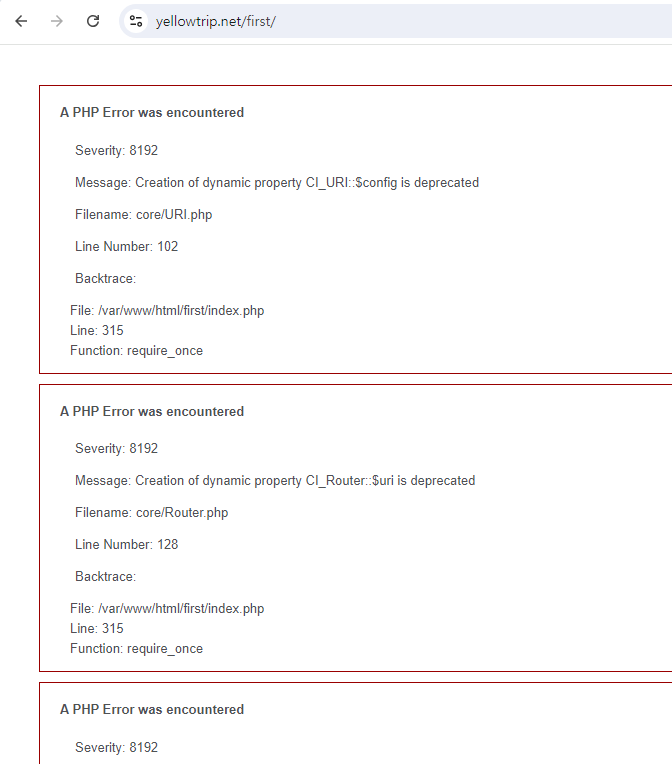
> 웹 브라우저에서 url에 [ 도메인/first ] 로 들어가면 아래와 같은 화면이 나타나면서
> deprecated 알람이 뜬다. 오류는 아니고 경고의 의미이기때문에 실행에 문제는 없지만 화면에 표시되지 않게 바꿔보자.
> 구글에 검색해보면 php.ini 설정을 바꾸라고 되어있지만 코드이그나이터는 php 설정보다 코드이그나이터의 설정을 우선으로 한다. 해결방법은 5번으로

5. vsc에서 코드 수정하기
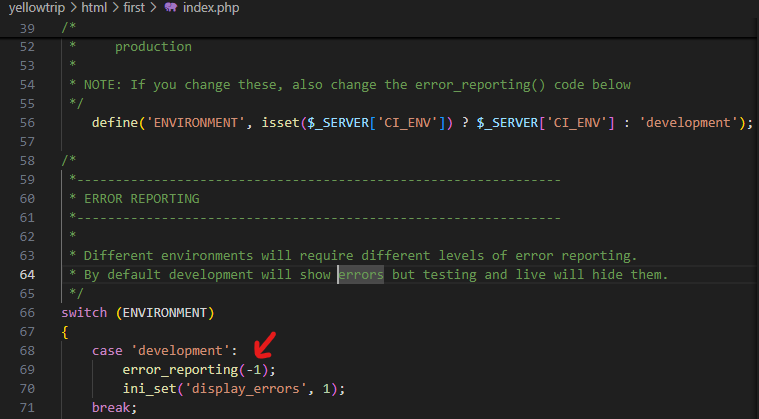
> index.php 파일로 들어가면 ERROR REPORTING 부분에 아래 이미지 처럼 -1로 설정되어있다.
> -1은 모든 메세지가 출력되는 설정이다.

> 아래와 같이 수정하면 [전체를 다 보여주지만 DEPRECATED는 출력할 필요가 없다] 로 설정된다.

> 다시 웹브라우저에서 [도메인/first] 를 치고 들어가보면
> 알림창은 사라지고 welcome to codeigniter! 문구를 확인할 수 있다.

'코드이그나이터(ci)' 카테고리의 다른 글
| EP05. 코드이그나이터 데이터베이스 연결 (0) | 2024.08.13 |
|---|---|
| EP04. 코드이그나이터(.htaccess 이해 및 설정) (0) | 2024.08.11 |
| EP03. 코드이그나이터 ( 라우트 이해 및 설정) (0) | 2024.08.09 |
| EP02. 코드이그나이터 설정 (config.php) (0) | 2024.08.09 |
| EP00. 내가 서비스를 만들려는 이유 (0) | 2024.08.06 |